使用说明
注册
为使用本站提供的服务,需注册账号。
注册时需填写以下信息:
- 用户名:用户名全站唯一,注册成功后不可更改。如果已经有其他用户使用了您想使用的用户名,您只能更换一个用户名。
- 电子邮箱地址:您必须使用能够正常接收邮件的有效电子邮箱地址注册账号。每个电子邮箱地址只能注册一个账号。
- 密码:为了您的账号安全,请设置一个足够复杂的密码。
- 确认密码:再输入一次密码以确保密码和您以为的一样。
- 验证码:输入图形验证码以确认您是真人而不是自动化程序。
此外,还需认真阅读《TimeHub 服务协议》,并勾选“我已阅读并同意《TimeHub 服务协议》”。
点击注册按钮后系统会发送激活邮件到您填写的电子邮箱。
激活邮件中包含一个一次性的激活链接,您需要在系统发送邮件后 24 小时内打开激活链接以激活注册,否则激活链接就会失效。
未激活的账号视为未完成注册,无法登录。
若激活链接失效,您可使用完全相同的用户名和电子邮箱地址再次注册,以获得新的激活链接。 若填写的用户名和电子邮箱地址和上次不同,则可能收到用户名或电子邮箱地址已经被占用的提醒。 若您忘记了特定电子邮箱地址对应的用户名,可使用该电子邮箱给站长发送邮件,说明缘由,以找回用户名。
登录
成功注册并激活账号后需先登录才可使用本站提供的服务。
登录时需输入注册时填写的用户名和密码。 若忘记密码,可点击找回密码链接以找回密码。 登录成功后可修改密码。
找回密码
出于安全考虑,本站未明文存储用户密码,因此找回密码操作实质上是帮助用户重新设置一个新密码,即重置密码。
找回密码需要用户输入注册时填写的电子邮箱地址,系统会发送用于重置密码的邮件到该邮箱。
导航
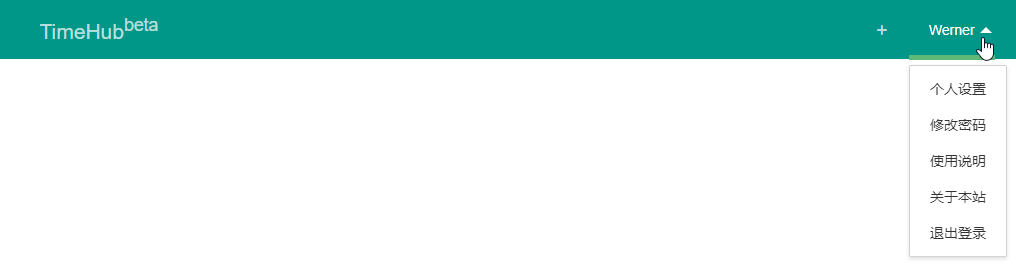
登录后几乎每个页面的最上方都是导航栏,如下图所示。

导航栏左侧是站点名 TimeHubbeta,在任何页面点击站点名都可回到首页。
导航栏右侧有白色加号按钮和用户名。
点击加号按钮可创建项目。
将鼠标放到用户上可弹出功能菜单。功能菜单的内容和说明如下:
首页
首页是用户登录后首先看到的页面,共有概览、统计和人生三个标签页。
概览
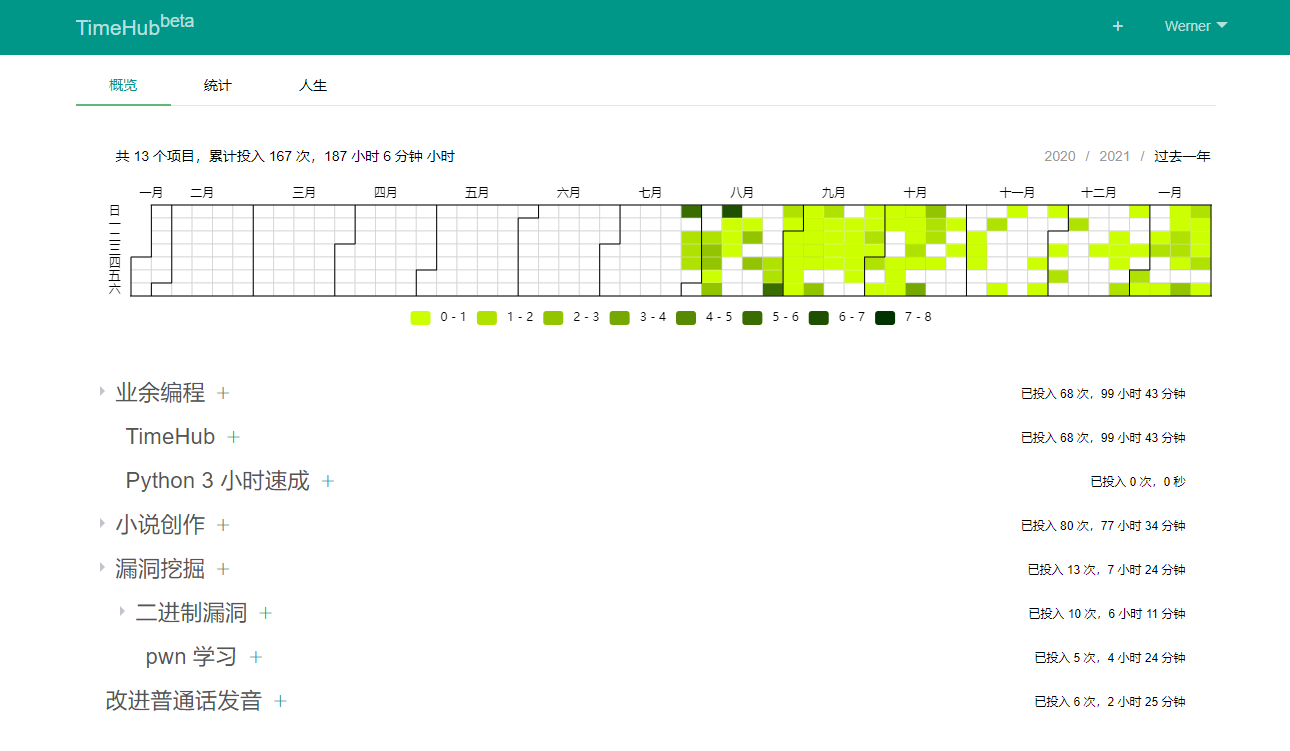
概览页面列出了所有项目,若是在 PC 端,还可以看到活动日历图。 移动端由于屏幕尺寸过小,不显示活动日历图。一个有一些测试数据的用户的概览页面截图如下所示。

活动日历图默认展示过去一年中每天投入的小时数,按投入小时数的多少填充不同的颜色。 也可以点击日历右上角的年份选择日历范围。
项目树位于活动日历图下方,以树状结构展示了所有项目。列出了项目名、投入的次数及总时长。
点击项目名后的绿色加号可为该项目快捷添加时间投入记录。父项目的投入总时长是所有子项目的时长投入及该项目本身的投入时长之和。
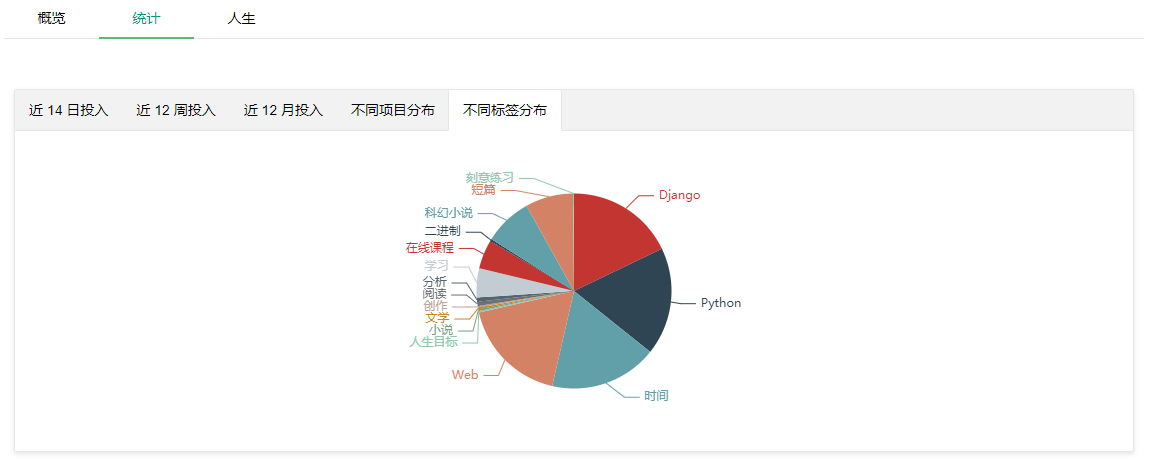
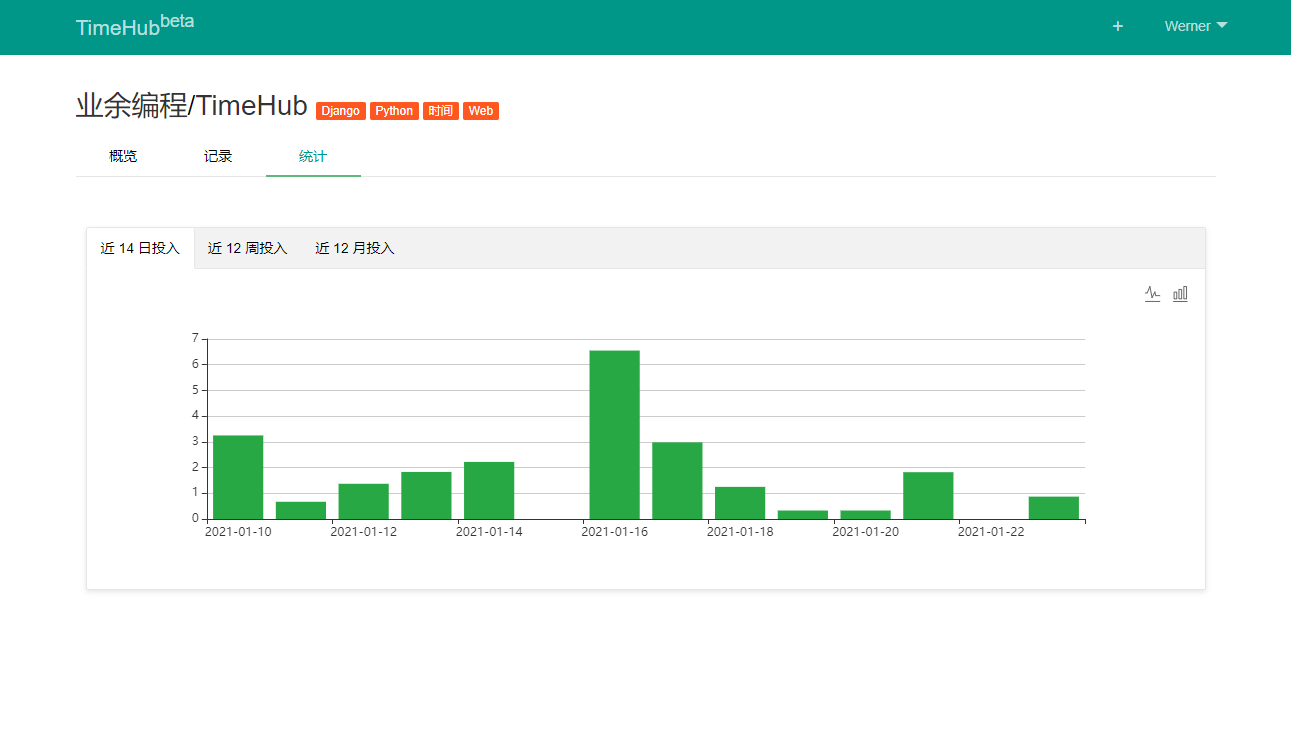
统计
统计页面展示了一些统计图标,其中一个示例如下所示。

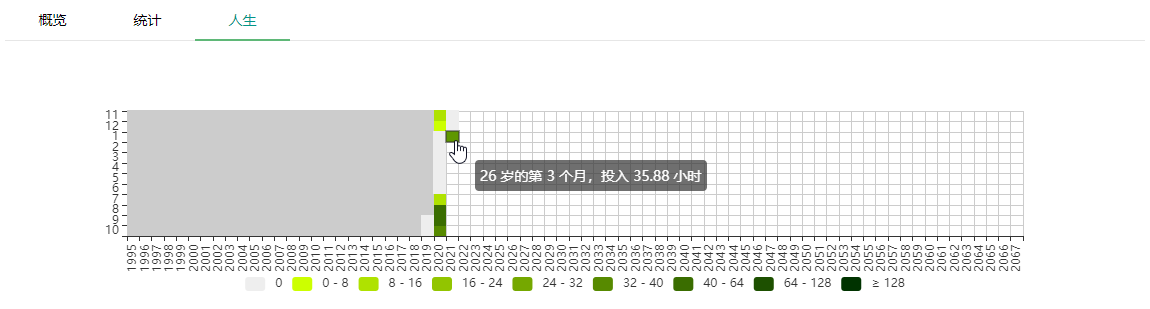
人生
人生页面展示人生全景图,一个示例如下图所示。

设置了出生年月和预期寿命后,便可将一个人一生中的每个月用一个小方格表示。 注册本站前的月里没有记录时间投入情况,涂上灰色;从注册本站到现在的每个月里按时间投入的多少涂上不同颜色; 从今天到生命尽头的每个月的小方格留为空白。这样绘出的图便是人生全景图。
创建项目
点击首页导航栏白色加号可进入创建项目页面。创建项目时需填写以下内容:
- 项目名:必填,不同项目的项目名可以相同。
- 项目说明:非必填,支持简单的富文本,可以设置黑体、添加超链接等。
- 项目标签:非必填,可以填写多个标签,多个标签之间用中文或英文逗号隔开。
- 父项目:非必填,可选择一个项目作为新建项目的父项目。
项目创建成功后自动进入项目概览页面。
项目展示
每个项目的展示页面都有概览、记录和统计三个标签页。
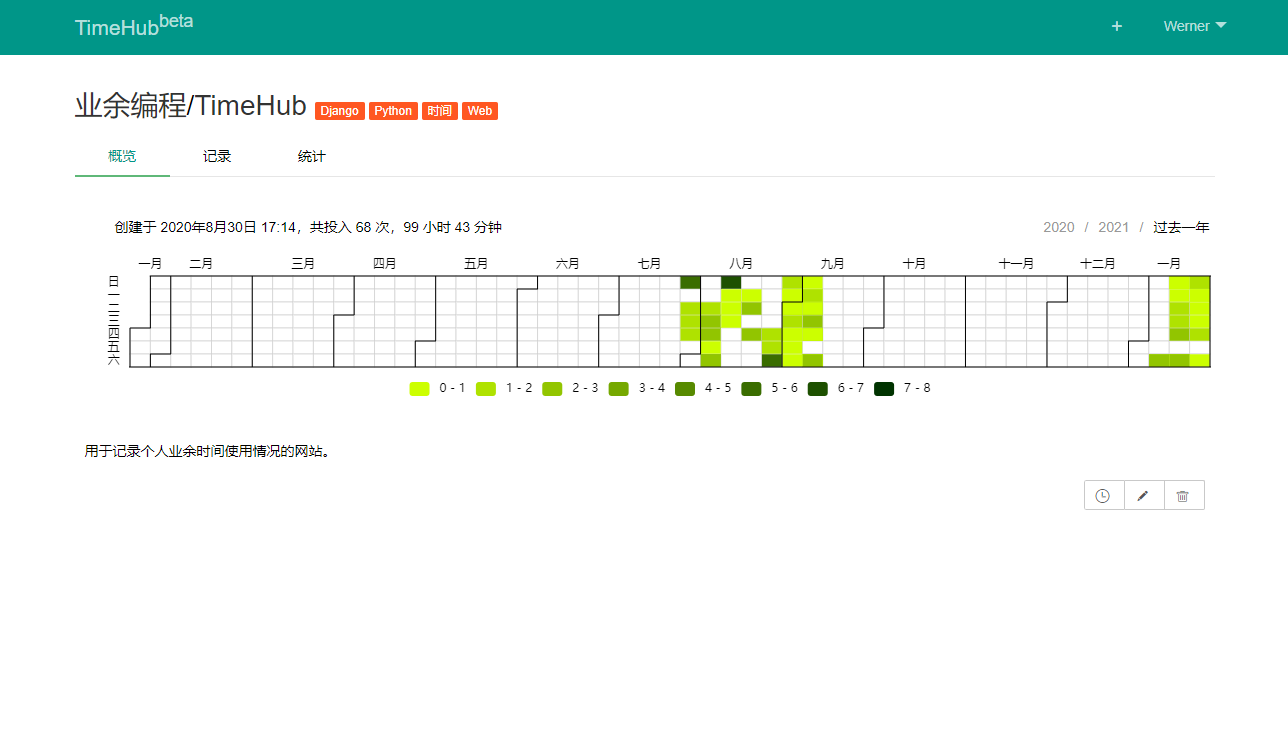
项目概览
项目概览页面可查看项目的活动日历图和项目说明,并可对项目进行编辑,如下图所示。

上图中右下角的三个按钮的作用分别是:
- 钟表按钮:完整添加时间投入记录
- 画笔按钮:编辑项目
- 垃圾桶按钮:删除项目
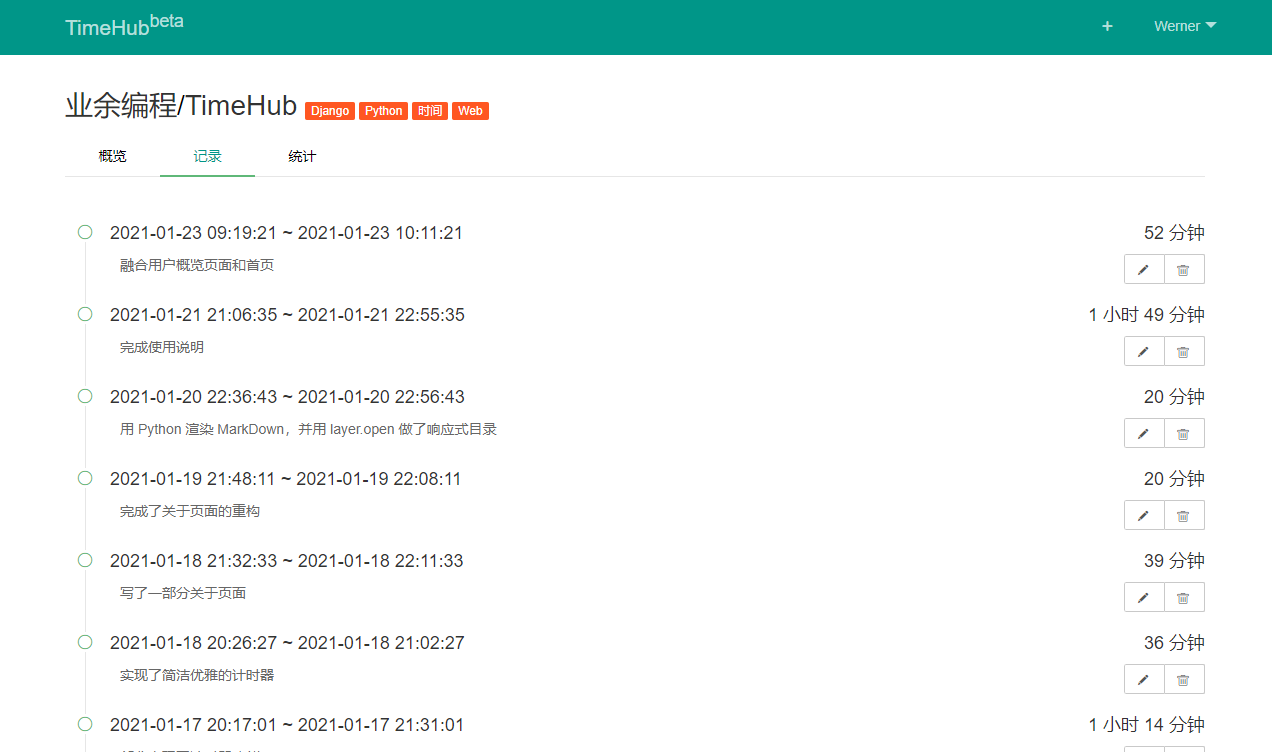
项目记录
项目记录页面展示了该项目和其所有子项目(也包括子项目的子项目)的时间投入记录明细。
可点击对于位置的画笔按钮或垃圾桶按钮以编辑或删除某时间投入记录。

项目统计
项目统计页面以柱状统计图或折现统计图分别展示最近 14 天、12 周 和 12 个月里每天、每周和每月的时间投入。 统计数据包括该项目和所有子项目(也包括子项目的子项目)。

添加时间投入记录
如前文所述,共有两处可添加时间投入记录,分别说明如下。
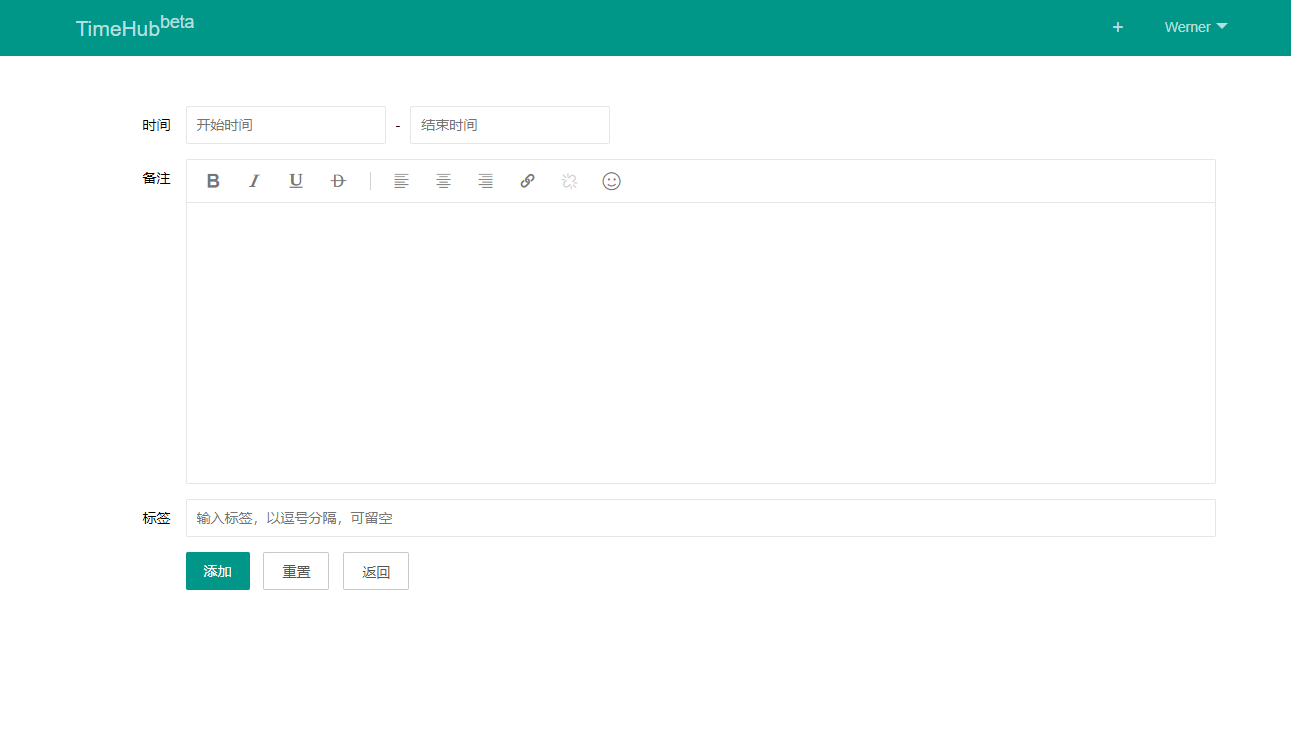
完整添加时间投入记录
点击项目概览页面的钟表按钮可进入到完整时间记录添加页面。 在该页面可填写开始时间、结束时间、备注和标签,并点击提交按钮为该项目添加一条时间记录。 页面如下图所示。

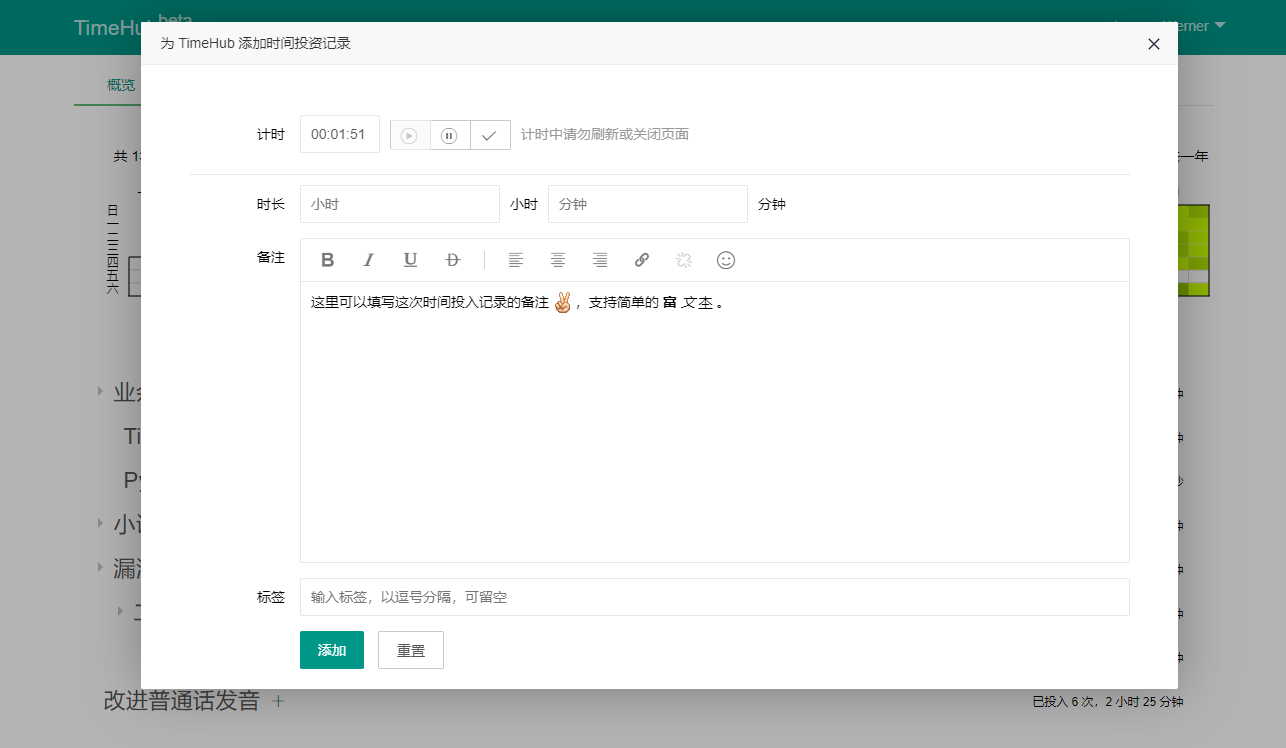
快捷添加时间投入记录
点击首页项目名后的绿色加号按钮可打开快捷时间添加弹窗,在该弹窗中可填写一个时间长度,提交后将为该项目添加结束时间为当前时间,开始时间为当前时间减去填写的时间长度的时间记录。 在该弹窗中还有计时功能。用户可打开该弹窗,开始正计时,然后从事某项活动,完成后再结束计时。这段时长将被自动填充,之后用户可进行修改或直接提交。
页面如下图所示。

标签统计
目前只有项目标签才有统计,时间记录标签没有统计。在项目概览、项目记录或项目统计页面点击项目名后的标签名可进入到该标签的标签统计页面。 标签统计页面和项目页面较为类似,不再赘述。
个人设置
先将鼠标放在导航栏右侧用户名上方,然后点击弹出的菜单中的个人设置可进入到个人设置页面。在个人设置页面,可设置出生年月和预期寿命。这两项设置仅用于计算和展示人生全景图。
常见问题
谁可以看到我的数据?
只有你自己。本站被设计用于记录个人业余时间的使用,没有团队协作功能,只用你自己可以看到自己的数据。
否有客户端?
没有,也无开发计划。因为站长不会相关技术。
如何反馈 Bug 或改进建议?
可向站长发送邮件
我在本站的个人数据安全是否有所保证?
站长将竭力做好信息安全工作,会尽可能保证用户数据的机密性、完整性和可用性。但不存在绝对的安全,站长无法做出任何保证。
我很喜欢这个网站,要如何赞助?
可通过微信赞赏码或支付宝收款码向站长赞助。
本站的作者/站长是谁?
本站设计、开发和运维均由 Werner 完成。